Как найти цветовую палитру на фото и использовать ее в дизайне
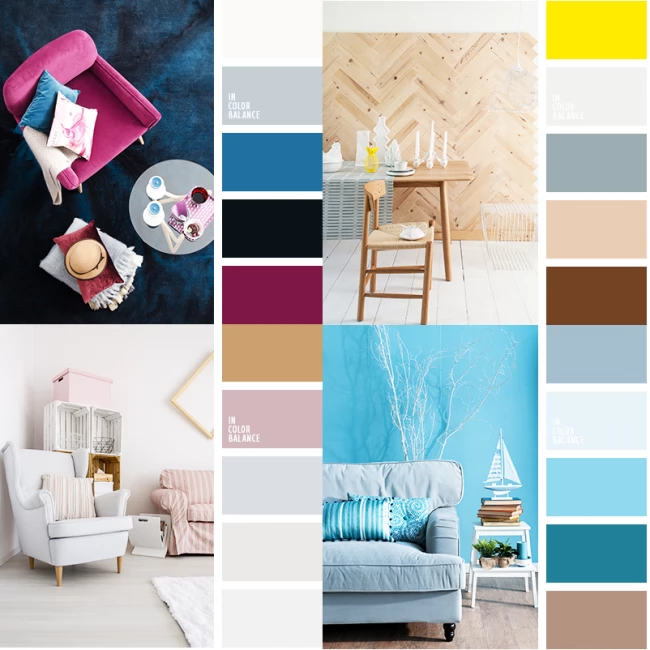
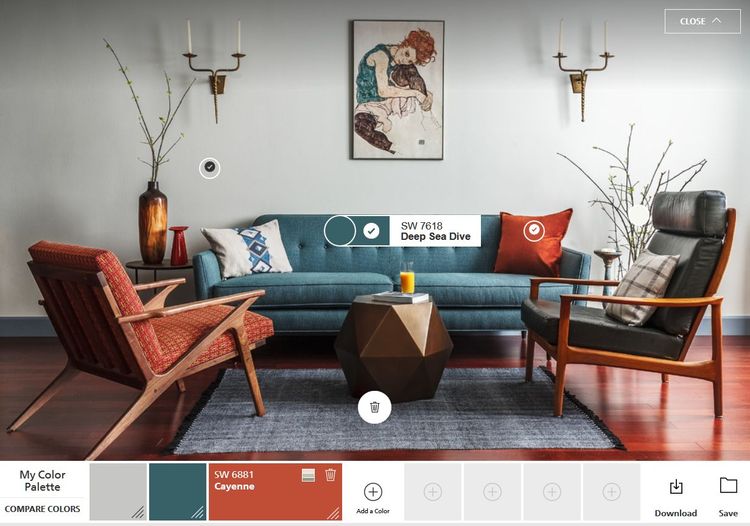
Хотите создать красивый дизайн, но не знаете, как выбрать подходящую цветовую палитру? Не беспокойтесь! Вам поможет специальный инструмент, который позволяет найти цвета на фото и использовать их в своих проектах. Просто загрузите фотографию, и вы получите уникальную палитру, которая будет гармонировать с выбранным изображением. Таким образом, вы сможете создать стильный и привлекательный дизайн без лишних усилий.



Используйте фотографии с яркими и насыщенными цветами - это поможет создать выразительную и красивую палитру.

СОЧЕТАНИЕ ЦВЕТОВ В ИНТЕРЬЕРЕ - 2 ГЛАВНЫХ ПРАВИЛА ЗА 7 МИНУТ. Дизайн интерьера.

Варьируйте освещение на фотографии, чтобы получить различные оттенки цветов и интересные комбинации.

Как подобрать палитру цветов по фото? Подбор цвета. Уроки figma

Не бойтесь экспериментировать с различными оттенками основных цветов - это поможет создать более глубокий и насыщенный дизайн.

Цвет в фотографии — Полина Шульгина в Академии re:Store


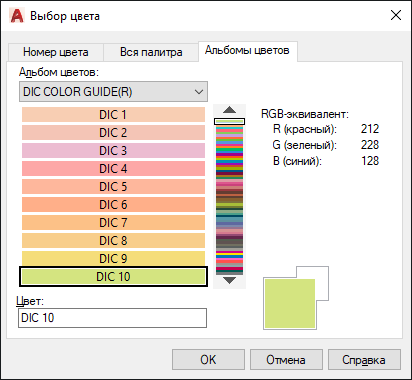
Используйте средства разных цветовых моделей (RGB, CMYK, HSL) для более точного выбора цветов.

ПОКУПАЕМ ВСЕ ОДНОГО ЦВЕТА 24 ЧАСА ЧЕЛЛЕНДЖ !

Не забывайте о принципе конtrast (контраста) - сочетание ярких и темных цветов создаст интересный и выразительный дизайн.

Вы сделаете КРУТЫЕ ФОТО, если правильно подберете цвета!


Извлекайте цвета из разных объектов на фото, таких как фоны, облака, цветы, чтобы создать разнообразие в дизайне.

Создавайте палитры с разными оттенками выбранных цветов для большей гибкости в использовании в дизайне.
Помните, что цвета могут влиять на настроение и восприятие, поэтому выбирайте их в соответствии с тематикой и целью вашего дизайна.

Используйте инструменты, которые предлагают дополнительные функции, такие как создание градиентов или сохранение палитры в файл для дальнейшего использования.

Как найти перенасыщенные цвета на фото

Не бойтесь экспериментировать и находить свой уникальный стиль с помощью различных комбинаций цветов на фото.

Заимствуем цвет и тонировку у любой фотографии с помощью Photoshop



Учу цветокоррекции и объясняю HSL круг