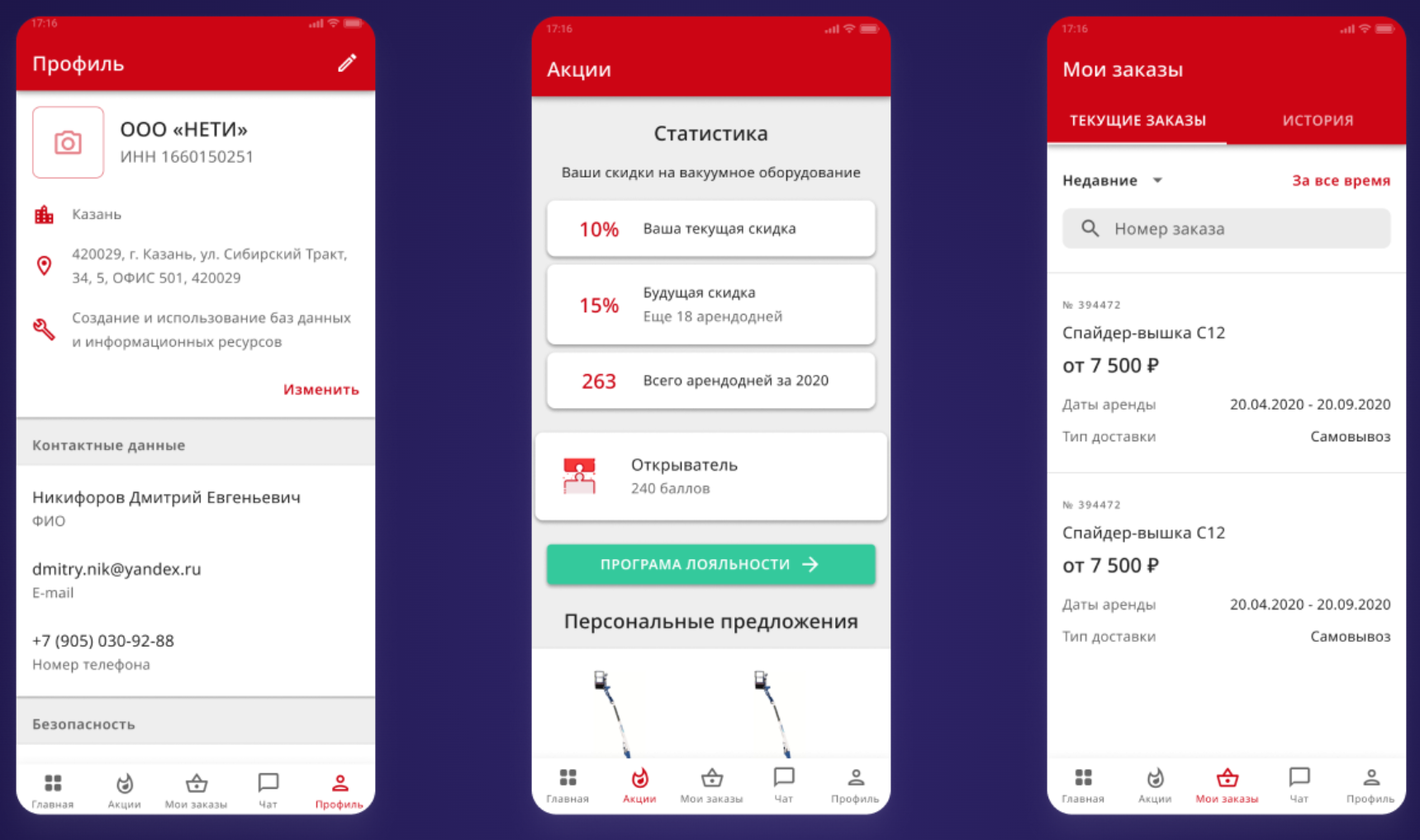
Воплощение ваших личных предпочтений: личный кабинет, сочетающий красоту и удобство
Идеи и советы для создания привлекательного дизайна личного кабинета, который будет легко использовать и наслаждаться каждый день



Учтите цветовую гамму: выберите гармоничные и приятные тона, чтобы создать приятную атмосферу на странице

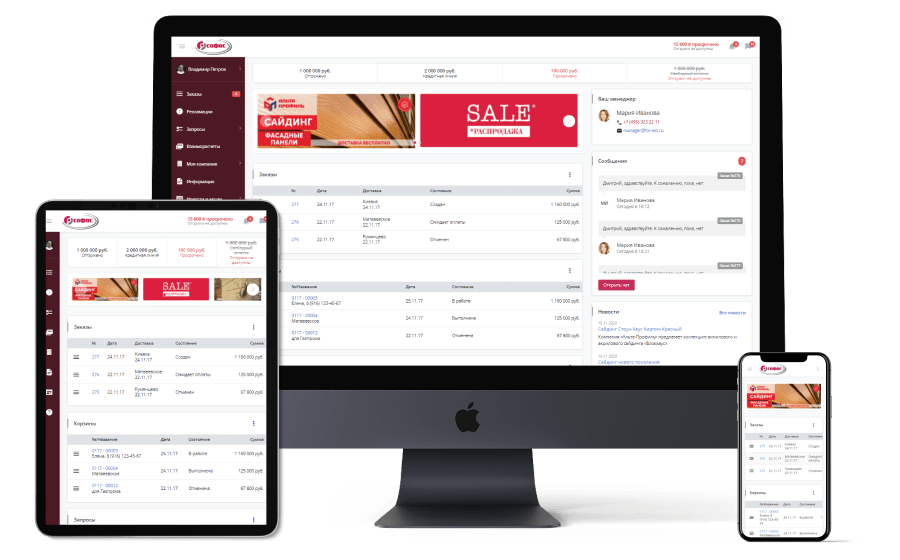
UI-разбор, выпуск №10 – дизайн интерфейса веб-сервиса


Не забудьте о простоте использования: сделайте меню наглядным и интуитивно понятным, чтобы пользователи быстро находили нужные разделы

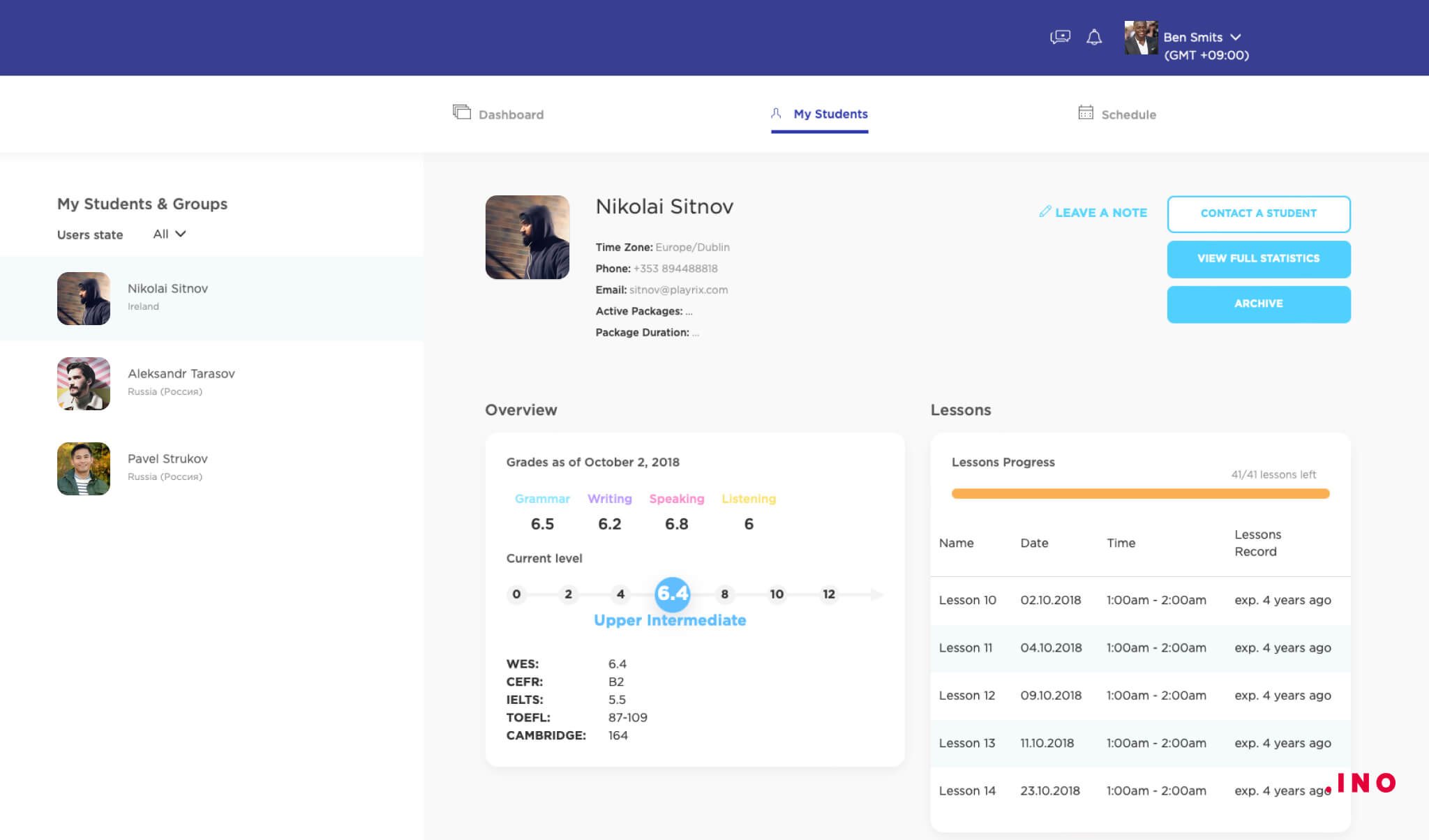
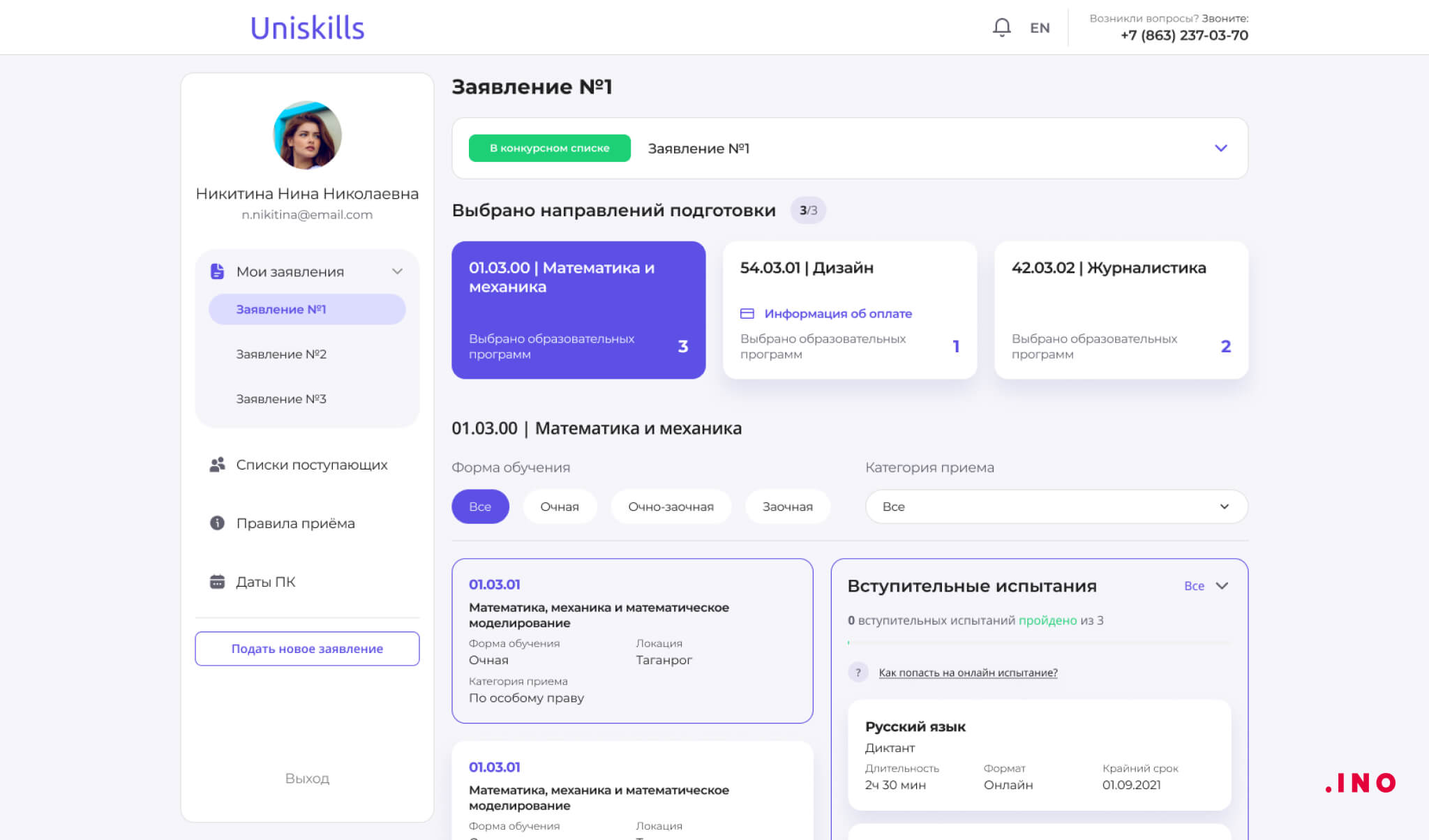
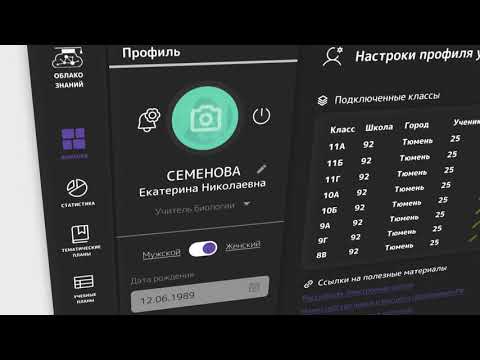
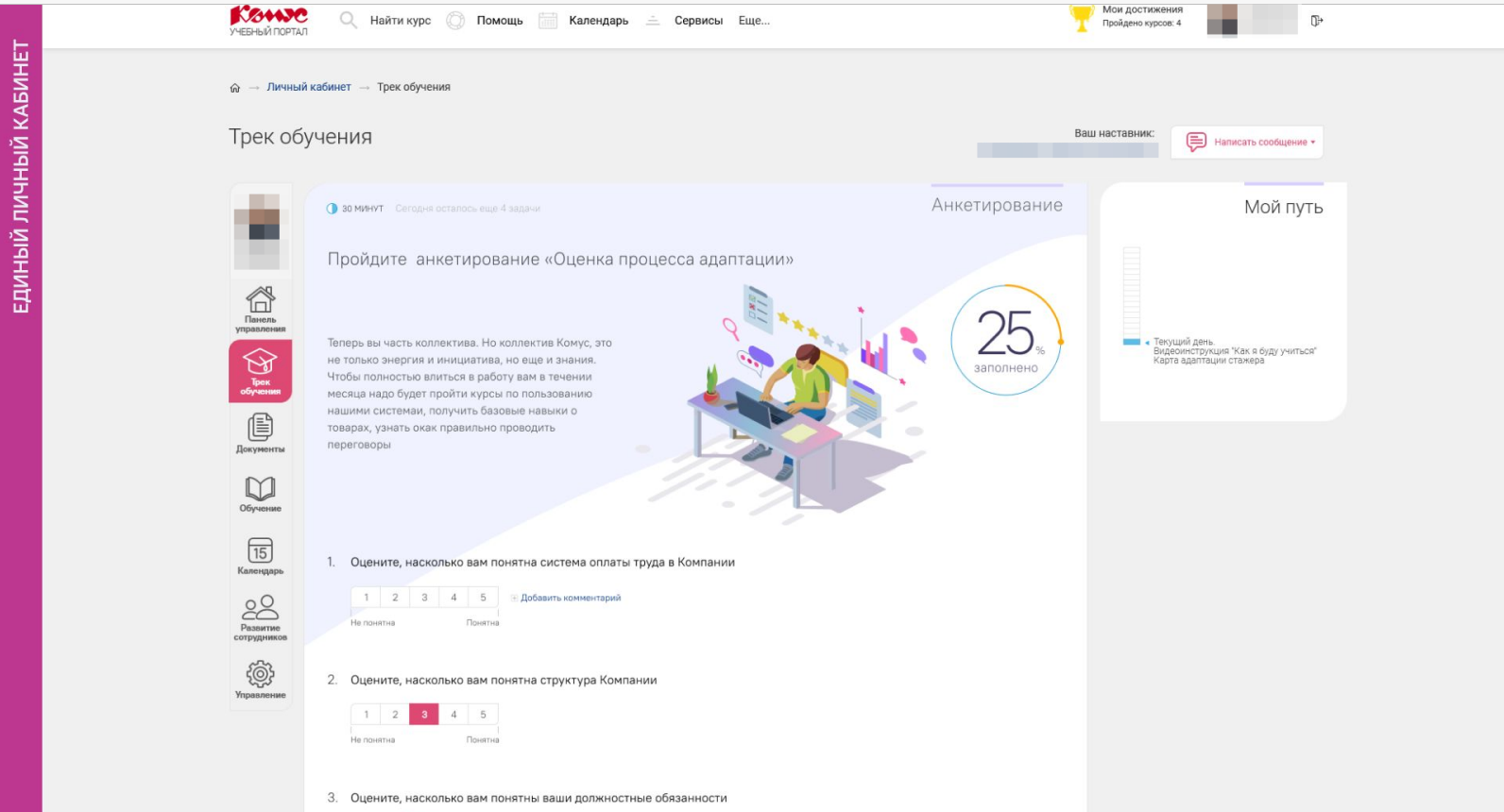
Дизайн личного кабинета образовательной платформы

Используйте иконки и графические элементы: они помогут визуально разделить информацию и сделать дизайн более привлекательным

Дизайн интерфейса личного кабинета учителя для образовательного онлайн-сервиса. UX/UI


Подумайте о мобильной версии: сделайте дизайн адаптивным, чтобы пользователи смартфонов и планшетов могли удобно пользоваться функционалом

КАК СДЕЛАТЬ ДОРОГОЙ ИНТЕРЬЕР БЮДЖЕТНО ? НЕДОРОГИЕ СПОСОБЫ, КОТОРЫЕ СДЕЛАЮТ ИНТЕРЬЕР ВИЗУАЛЬНО ДОРОЖЕ


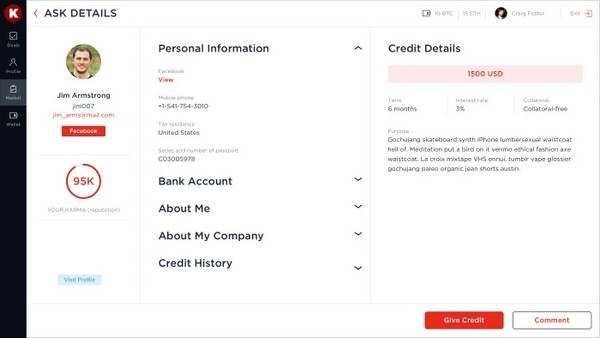
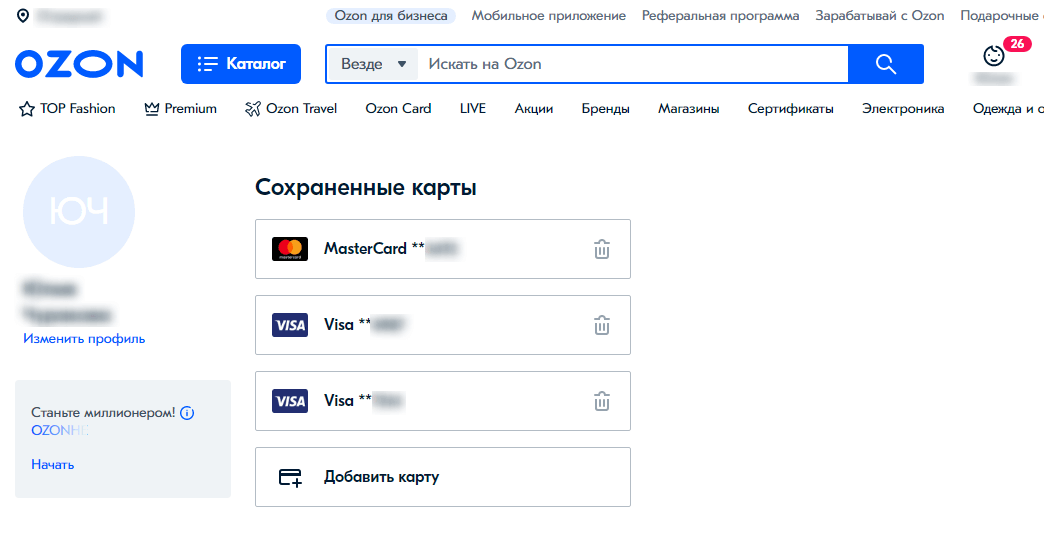
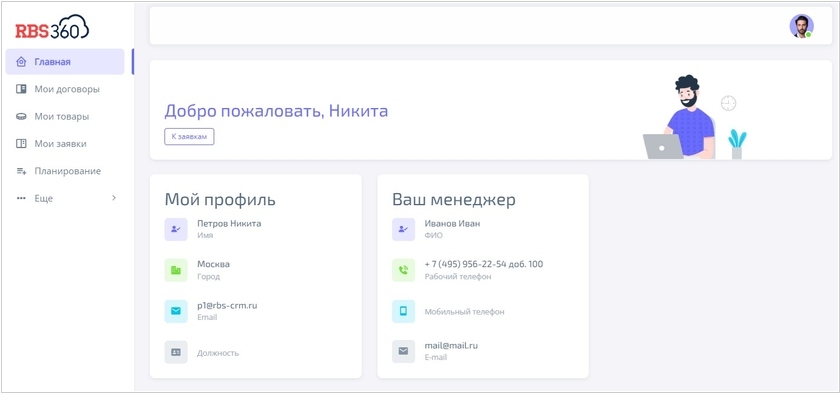
Разместите основную информацию на видном месте: фото, имя, контактные данные - все, что может быть полезно для пользователя, должно быть легко доступно

Рисуем дизайн личного кабинета в Figma!

Используйте пространство экрана рационально: не перегружайте страницу информацией, чтобы пользователи могли сфокусироваться на главных разделах

Уроки Figma (Фигма) – №26: Создание сайта с нуля / Часть 1 из 3

Добавьте место для персонализации: пользователи оценят возможность настроить личный кабинет под свои потребности и предпочтения

ЛИЧНЫЙ КАБИНЕТ 2.0 - Обновление дизайна DonationAlerts
.png)
Не забывайте о безопасности: предусмотрите защиту данных пользователей и возможность смены пароля, чтобы обеспечить им спокойствие и уверенность

Дизайн личного кабинета по макету дизайнера

Постоянно совершенствуйте дизайн: следите за трендами и отзывами пользователей, чтобы делать личный кабинет еще лучше и удобнее

UX/UI дизайн интерфейса личного кабинета учителя

Тестируйте дизайн: проводите A/B-тесты, чтобы выявить наиболее эффективные варианты и улучшать дизайн на основе полученных результатов

Как сделать дизайн сайта в Figma. Дизайн сайта в Фигме. Саня Кво