Как использовать визуализацию в дизайне для создания впечатляющих проектов
Визуализация - это процесс представления и передачи информации с помощью графических изображений. Визуализация в дизайне является важным инструментом, который помогает полноценно представить идеи и концепции проекта. В этой статье вы узнаете, как использовать визуализацию в дизайне для создания эффективных и впечатляющих проектов.



Используйте цвета с умом - они могут вызывать определенные эмоции и впечатления у зрителей.

Программы для визуализации


Используйте различные типы шрифтов для подчеркивания основных идей и создания уникального стиля.

Figma. Дизайн сайта за 90 минут - Часть 2

Не бойтесь экспериментировать с композицией и структурой - они могут добавить интерес и оригинальность вашему проекту.

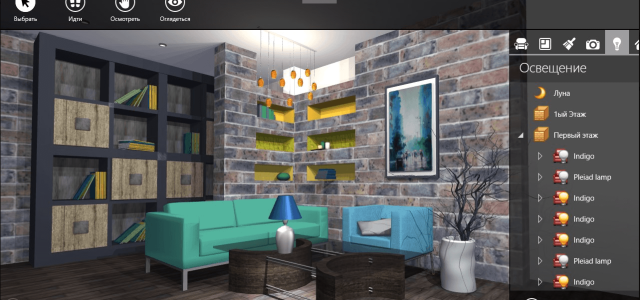
Что такое 3д визуализация в дизайне интерьера


Используйте визуализацию для передачи сложной информации в простой и понятной форме.

Вся правда о профессии 3D-визуализатор / CG Artist

Уделите внимание деталям - они могут быть ключевыми для создания визуальной привлекательности вашего проекта.

3D визуализация за 5 минут! Пошаговая инструкция как сделать визуализацию на фотографии.

Используйте визуализацию для создания эмоционального и запоминающегося впечатления у зрителей.

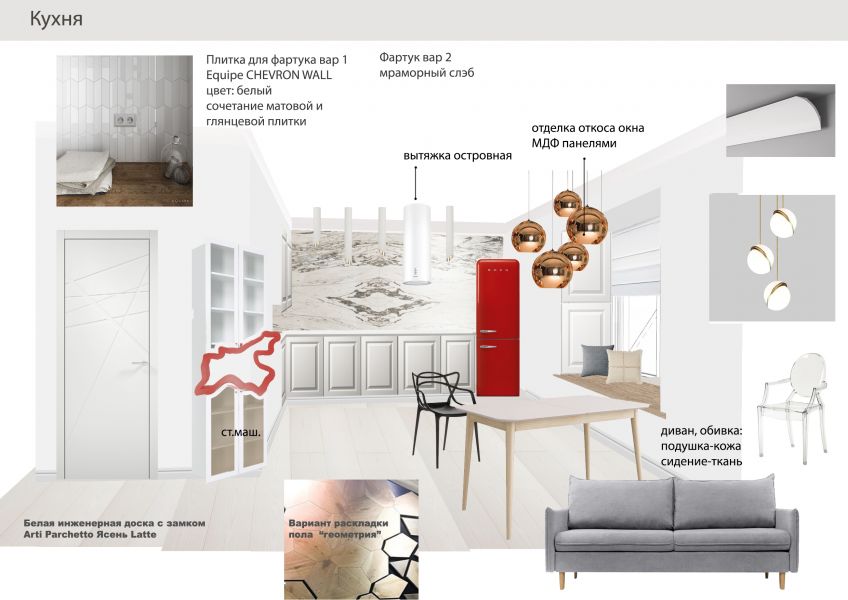
3D-Визуализация: с чего начать?

Не забывайте об адаптивном дизайне и учитывайте различные устройства, на которых будет просматриваться ваш проект.


Учитывайте целевую аудиторию и нацеленность вашего проекта - визуализация должна соответствовать интересам и предпочтениям зрителей.
Не забывайте о пространстве и сбалансированности - хорошо организованная визуализация может улучшить восприятие проекта.


Используйте визуализацию для создания эффекта глубины и пространства в вашем проекте.

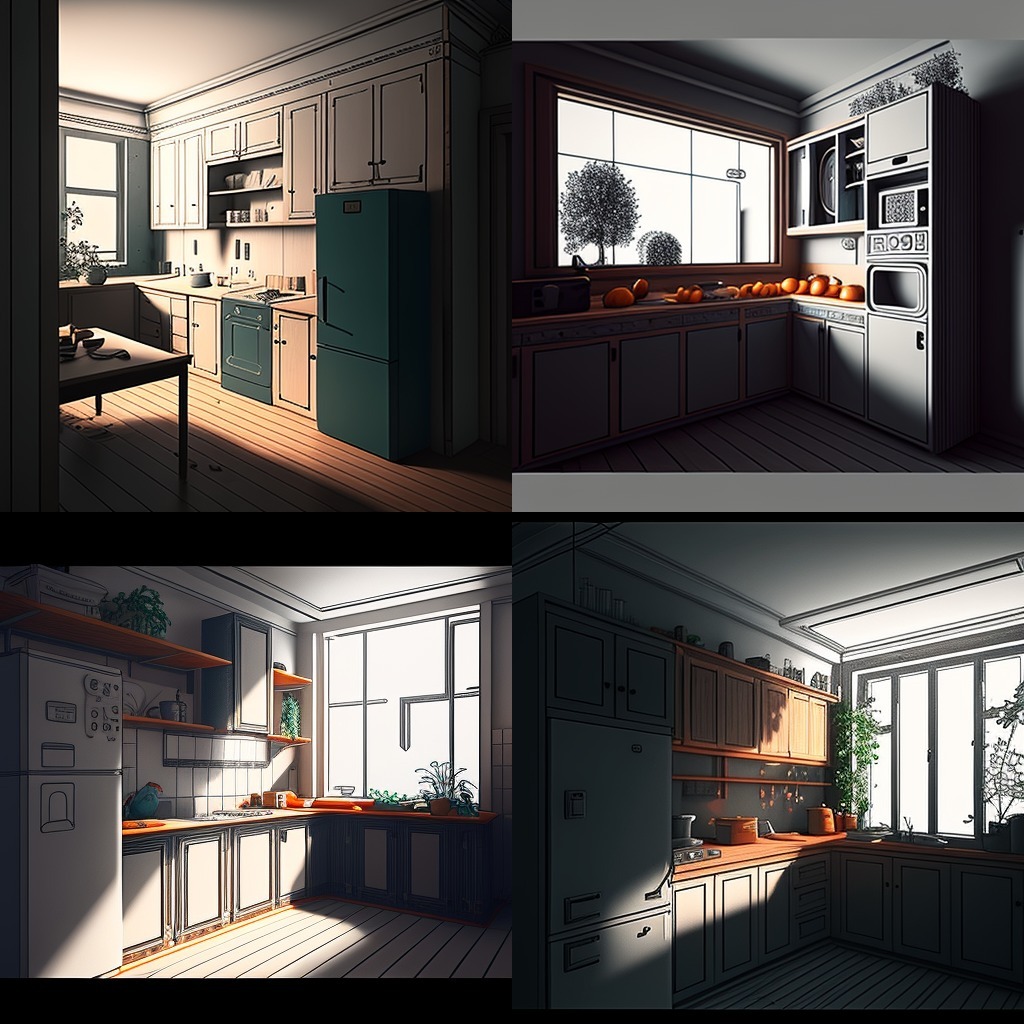
Дизайн интерьеров с помощью нейросетей. От идеи до визуализации.